Choosing a new tool for product designers is a big deal. It impacts the workflow, the overall experience and the collaboration with the whole team and the clients – it is the most important tool designers work with.
Sketch has been the industry standard for a long time but the reality is that competition has caught up to them, considering their lack of convenient collaboration and sharing features. We saw this even before, but especially as the pandemic kicked in with rising remote collaboration needs, we decided to look for another tool.
This time, our choice fluctuated between Framer X, Figma, Adobe XD and Sketch. However, after weeks of consideration, our team chose Figma and in this article, I will tell why we thought Figma is a far better option than any other UI/UX Design tool in the market.
Why did we quit Sketch
Coming right after the era of Photoshop, Sketch became the ultimate UI Designers’ tool. While the tool itself was great for initial design work, it was really coming short on collaboration and sharing side.
A bunch of additional external services to support sharing and collaboration were needed to make a flow reasonable: we hosted designs in our laptops or inside Dropbox to make sharing working files better; for sharing spec and handing designs to developers we used Sympli; for file versioning Abstract and for collaborating on designs – Invision. Sometimes also Anima to create smart adaptive layouts. When a design tool requires so many other services to be functional, it is obvious it is not functional.

Recently Sketch had raised high hopes for correcting their essential shortcoming by releasing Sketch cloud and Sketch for Teams was released. However, fruitlessly.
The app-to-cloud upload time from was unbearable, sometimes you had to wait 10 minutes before the program saves docs to the cloud properly; as it doesn’t have conflict management designs would even go missing the next day.
The entire flow was also tedious since you have to go through all your services supporting Sketch and again a time-consuming issue. After you do design in Sketch you push to the cloud, later on going to Invision to look for comments while jumping back and forth and when you solve issues again pushing to Sympli.
These small things were taking designers’ precious time off from the creative process. No wonder, eventually we were disappointed with such flow of using million extra tools next to Sketch and decided to start looking for a new bride.
The cost of making the change
Migration for a design team, just like IT teams, can be painful for several reasons. First, it takes time and effort to move projects. Some projects have huge asset libraries created, which take hours of meticulous work to be transferred. Second, project libraries have structures and filing systems, which while moving can easily break. So yes, there is a reason these changes are not happening often :).
Our Design Team is growing.
Join us as a Junior Designer
If you are considering changing your tool, take into account that the team needs to be prepared and determined for a rather long process of both the transfer time and adoption. But as creators of solutions ourselves, we knew how much value a better performing software tool can bring.
How did we conduct our Research?
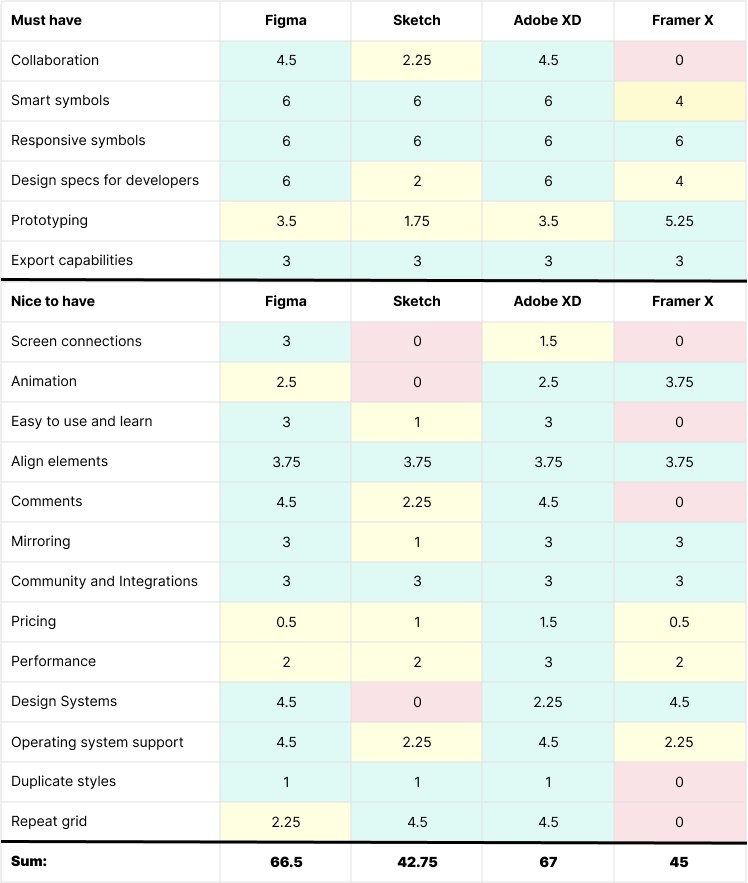
Initially, we had been researching 4 tools: Framer X, Figma, Adobe XD and Sketch, by trying them out on small projects, including the help from our peer reviews.
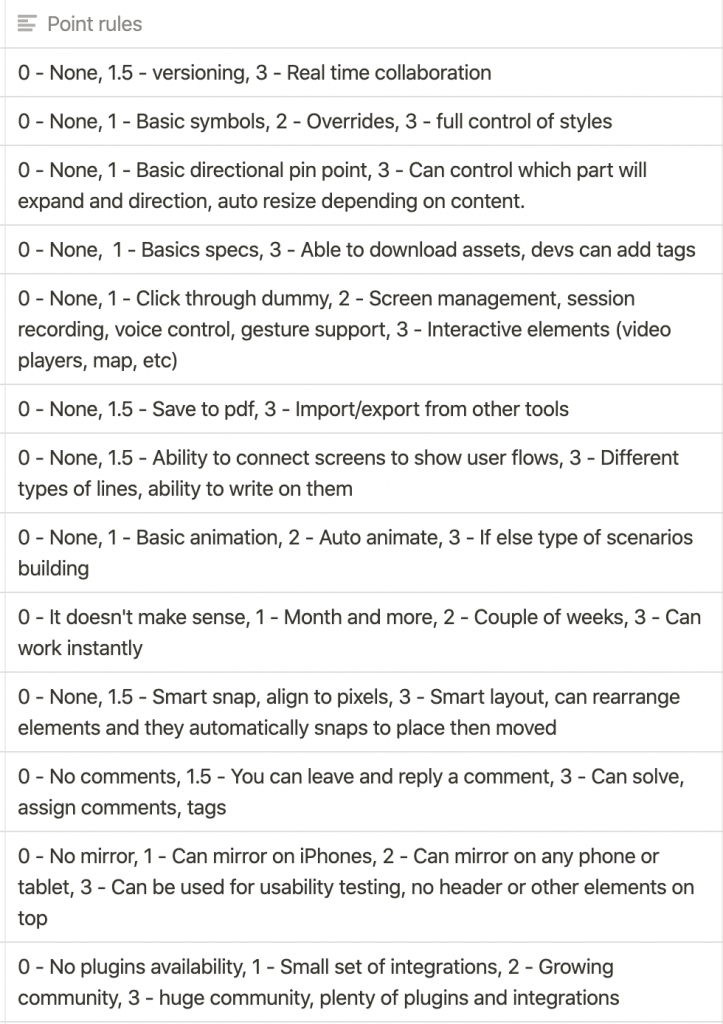
As for most of our decisions in TeleSoftas, we have chosen to go the democratic way. As a team of 10 designers, some of us already had our favorites in mind. Hence, to eliminate the biases, we used a 0-3 point system. And to make it more time-efficient, we have volunteered to research different tools.

Verdict: Why did we choose Figma as our Design Team’s Next Tool?
After we presented findings to each other we had split into two camps: some fans leaning towards XD and others preferring Figma. XD scored better on prototyping and interactions, while Figma had an advantage on collaboration and community support features.
The first one to drop out was Framer X due to its heavy reliance on React and being more development-oriented and not all designers know how to code. Not to mention the steep learning curve.
After two weeks when we came back with additional research we had a winner. We had gathered more data, answered questions we had before, and Figma became our Design Team’s next tool, while XD will still be available in some rare cases when super detailed prototypes will be needed.

What are the benefits of moving to Figma?
Since we have a clear winner, here are some of the benefits of our new tool:
- If some of you have used Miro for business collaboration now it has the same multiplayer experience.
- Everyone can work on the same files in the cloud, even in the browser. We can collaborate with the clients, copywriters right on the same file.
- We can allow copywriters to edit text for us if it is needed.
- There is no more upload/download to cloud-like before. You do the change and that’s all.
- Design projects are open to whom we choose. Providing us with an overview of everything
- Prototypes are much more advanced.
- Hand-off to developers is seamless. Again we do the change and it is visible for developers.
- We can organize the entire workflow more efficiently.
- Everyone more included in the design processes from the beginning.
Cost comparison
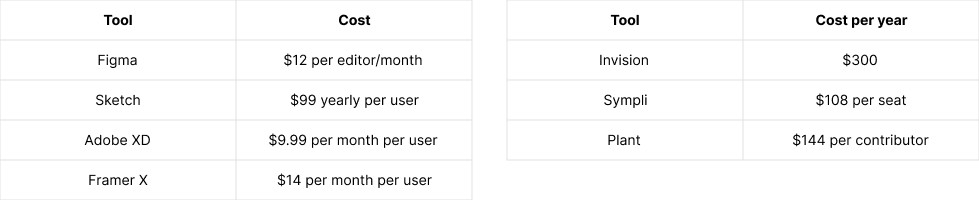
The benefits for us are obvious, but at the same time, we can get rid of the unnecessary services. To calculate the entire workflow cost before: Sketch 99$ per year since + the updates. Invision team-license costs about 300$ per year to get collaboration and sharing features. The Plant app goes about 144$ per year for design versioning and Sympli – 108$ per seat. And since we need a lot of seats, as designers and developers need that access, pricing per-seat is not an option.

To compare, now with Figma, it will cost us 144$ a year per editor. The license will be needed only for designers and for the rest – viewing only specs – doesn’t cost a dime. Not only we reduce the number of tools to one, but the price benefits are obvious. Of course, sometimes we need more editor licenses if our clients want to collaborate more on the editor level, but still, currently, it is a big cost-cut compared to the flow before.
Future of Design Tools
Last year’s 2019 design survey reported that Sketch is still number 1 among all and Figma behind. My guess is that in this year’s survey either XD or Figma should surpass Sketch, especially when pandemic kicks in with remote work needs.
Conclusion
When changing our design workflow our aim was to be more collaborative, to open our process to everyone else. Finally, we have an overview of all projects that are happening and in a need can jump in for help. Designers have ownership of the project, and we can and do include clients and developers in the early stages to be as involved as possible.
Overall: A hard and lengthy process today is changed by the collaboration features that Figma has provided our team, we had to prepare extra time for the move, but at the same time, we saved a lot of money!